반응형
모든 내용은 Do it! 안드로이드 앱 프로그래밍을 바탕으로 정리한 것입니다.
뷰(View)와 뷰의 속성

- View : 일반적으로 컨트롤이나 위젯을 불리는 UI 구성 요소 → 사용자의 눈에 보이는 화면의 구성 요소들
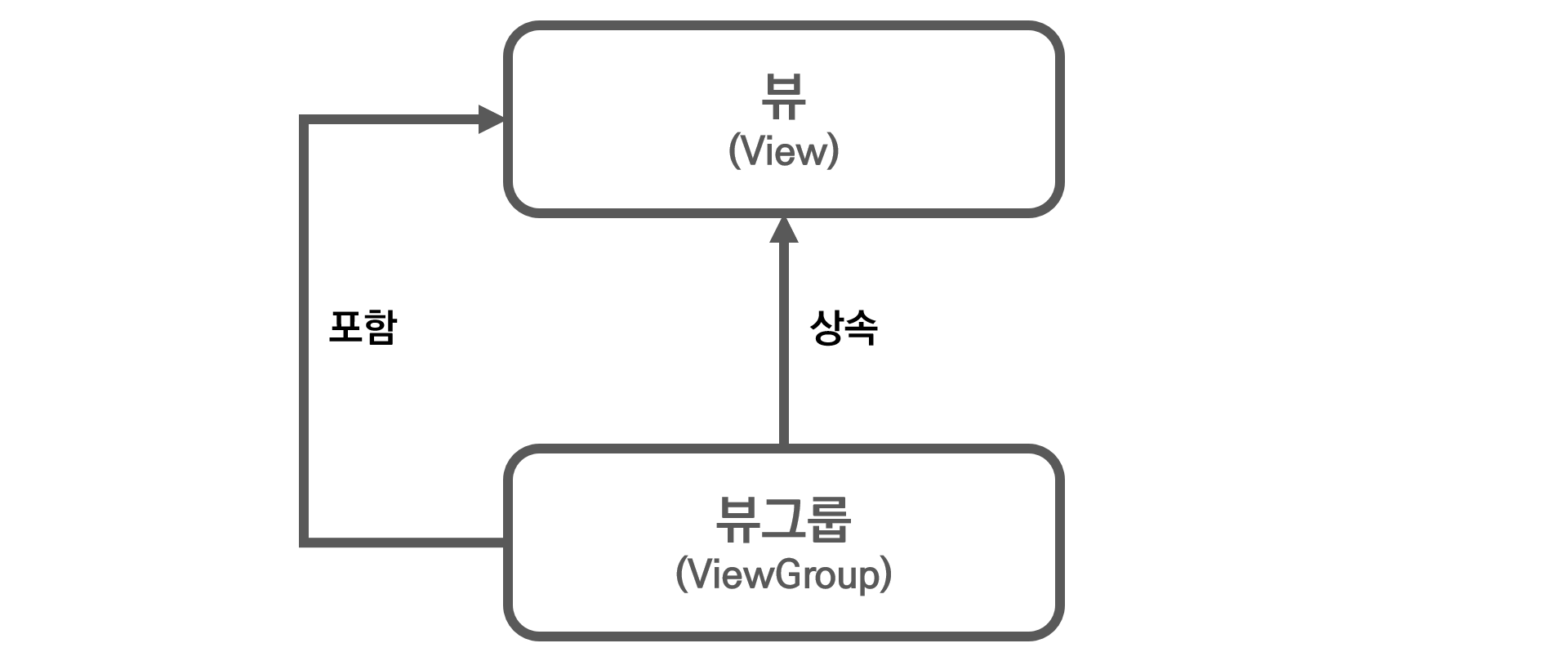
- ViewGroup : 이러한 뷰를 여러 개 포함하고 있는 것
- ViewGroup은 여러 개의 View를 담고 있는 그릇 ∴ View와 다른 것
- ViewGroup안에 또 다른 ViewGroup을 넣고 다른 View와 동일하게 다루도록 만들 수 있음 (ViewGroup은 View를 상속)
- View와 ViewGroup의 관계 : 컴포지트 패턴(Composite Pattern)
- View가 ViewGroup을 상속 == ViewGroup도 View : ViewGroup안에 또 다른 ViewGroup을 가질 수 있음
- 뛰어난 확장성 → 안드로이드 UI를 매우 자연스럽게 구성할 수 있게 함
- View는 다른 View의 속성을 상속하여 상속받은 View의 특성을 그대로 가질 수 있음
- Button은 TextView를 상속해서 만들었기 때문에 TextView의 속성을 가지고 있음
[ 위젯과 레이아웃으로 구별되는 View ]
- 위젯(Widget) : View 중에서 일반적인 컨트롤의 역할을 하는 것
- 레이아웃(Layout) : ViewGroup 중에서 내부에 View들을 포함하고 있으면서 그것들을 배치하는 역할을 하는 것
- View를 배치하는 레이아웃도 View를 상속받은 것 == View가 가지는 속성은 레이아웃에도 있음
- 레이아웃은 레이아웃이 담고 있는 위젯이 어디에 배치되어야 할지 정해줌
[ View의 크기 속성 ]
화면을 여러 번 그려봐서 알지만, View에 크기를 설정해주지 않으면 바로 오류가 발생함
- android:layout_width
- android:layout_height
*android: 은 안드로이드의 기본 API에서 정의한 속성이라는 의미
이 속성에 들어갈 수 있는 값은 총 3가지 중 하나
- wrap_content : View에 들어있는 내용물의 크기에 자동으로 맞춤 (디자인 파일 : 중앙을 향하는 화살표)
- match_parent : View를 담고있는 ViewGroup의 여유 공간을 꽉 채움 (디자인 파일 : 구불구불한 선)
- 숫자로 크기 지정 : dp나 px 같은 단위를 이용하여 직접 크기를 지정 (디자인 파일 : 직선)
레이아웃(Layout)
안드로이드의 대표적인 레이아웃
| 제약 레이아웃 (ConstraintLayout) |
|
| 리니어 레이아웃 (LinearLayout) |
|
| 상대 레이아웃 (RelativeLayout) |
|
| 프레임 레이아웃 (FrameLayout) |
|
| 테이블 레이아웃 (TableLayout) |
|
| 스크롤뷰 (ScrollView) |
|
레이아웃의 공통 특성
[ View 영역 ]
View의 테두리(border)가 있고 그것을 기준으로 바깥쪽과 안쪽에 공간을 띄움
- 마진(Margin) : 테두리 바깥 공간
- layout_margin : 상하좌우 마진값
- layout_marginTop, layout_marginBottom, layout_marginLeft, layout_marginRight : 상, 하, 좌, 우 각각의 마진값
- 패딩(Padding): 테두리 안쪽 공간
- padding : 상하좌우 패딩값
- paddingTop, paddingBottom, paddingLeft, paddingRight : 상, 하, 좌, 우 각각의 패딩값
[ View의 배경 ]
- background : 배경을 어떻게 그릴지 결정하는 속성
- 색상 : #ARGB (A: Alpha, R: Red, G: Green, B: Blue)
- 이미지 : res/drawable 폴더에 넣은 이미지로 지정
- 배경을 그릴 수 있는 다른 객체
[ 크기를 표시하는 단위 ]
XML 레이아웃 파일의 코드를 보면 거리 단위에 dp를 자주 사용함
→ View의 폭과 높이를 정수 값으로 지정하면서도 픽셀 단위인 px가 아니라 dp나 sp와 같은 단위를 사용하면 해상도가 다른 단말에서도 View의 크기를 비슷하게 보이도록 만들 수 있음
| 단위 | 단위 표현 | 설 명 |
| px | 픽셀 | 화면 픽셀의 수 |
| dp 또는 dip | 밀도 독립적 픽셀 (density independent pixel) |
160dpi 화면을 기준으로 한 픽셀 * 1인치 당 160개의 점이 있는 디스플레이 화면에 1dp는 1px와 같음 |
| sp 또는 sip | 축척 독립적 픽셀 (scale independent pixel) |
텍스트 크기를 지정할 때 사용하는 단위 * 가변 글꼴을 기준으로 한 픽셀 * dp와 유사하나 글꼴의 설정에 따라 1sp 당 픽셀 수가 달라짐 |
| in | 인치 | 1인치로 된 물리적 길이 |
| mm | 밀리미터 | 1밀리미터로 된 물리적 길이 |
| em | 텍스트 크기 | 글꼴과 상관없이 동일한 텍스트 크기 표시 |
따라서 View에는 dp, 글자 크기에는 sp 단위를 사용하는 것이 좋음
∵ 사용자가 단말기의 설정에서 글꼴이나 폰트 크기를 바꾸는 경우가 있는데 sp 단위를 사용해야 설정에 맞추어 글자 크기가 바뀜
반응형
'ANDROID > Android 앱 프로그래밍' 카테고리의 다른 글
| [Android] 태스크(Task) 관리 (0) | 2021.05.25 |
|---|---|
| [Android] 플래그(flag)와 부가 데이터(Extra Data) (0) | 2021.05.24 |
| [Android] 인텐트(Intent) (0) | 2021.05.21 |
| [Android] 화면 간 전환하기, 인텐트(Intent) (0) | 2021.05.20 |
| [Android] 안드로이드 스튜디오 갤럭시 에뮬레이터 추가하기 (0) | 2021.05.19 |
| [Android] 레이아웃 인플레이션 (layout inflation) (0) | 2021.05.18 |
| [Android] 레이아웃 : ConstraintLayout, LinearLayout, RelativeLayout (0) | 2021.05.14 |
| 안드로이드 프로그래밍 공부를 시작하며 (0) | 2021.05.13 |



댓글